
以前にドメイン ilove.works を購入し、Reactで小さなおもちゃを作りました。最初は自分のサーバーに置くつもりでしたが、これはただの小さなおもちゃで、自分のサーバーに置くと将来のメンテナンスコストが上がるだけだと思いました。まあ、それならGitHub Pagesに置くことにしましょう。結局のところ、React公式のcreate-react-appはgh-pagesと非常に快適に連携してデプロイできますからね。
ステップ¶
以前は個人のホームページだけをpagesでデプロイしたことがありますが、独立したプロジェクトのホームページをデプロイしたことはありませんでした。全体のプロセスはcreate-react-appのドキュメントを参考にしましたが、いくつかの問題に直面しました。そのステップを振り返って記録しておきます。
統合 gh-pages¶
コードを書き終えて、ローカルでのテストも完了し、デプロイの準備が整いました。
npm install --save-dev gh-pagesそして、packages.json の scripts セクションに二つのコマンドを追加します
"scripts": {
+ "predeploy": "npm run build",
+ "deploy": "gh-pages -d build",
"start": "react-scripts start",
"build": "react-scripts build",
}デプロイする際には、直接 <code>deploy</code> コマンドを実行するだけで、デプロイ前に <code>predeploy</code> が自動的に呼び出され実行されます。
ホームページのアドレスを設定する¶
packages.json のルートノードに一行を追加してください。
"homepage": "https:/example.github.io/",トラブルポイント¶
ここはドキュメントと異なります。ドキュメントでは <code>"homepage": "https:/example.github.io/app"</code> を追加するように記載されていますが、ドキュメントに従ってデプロイすると、プロジェクトは正しくデプロイされ、アクセスアドレスは <code>example.github.io/app</code> になります。しかし、その後にドメインを設定すると、アクセスアドレスは <code>example.com/app</code> になりますが、私たちが必要としているのは、サブディレクトリの一つではなく、カスタムドメインに直接アクセスすることです。私は半日も格闘した末に気づきました。カスタムドメインを設定した後、カスタムドメインを開くと、リソースファイルが404で表示され続け、アドレスバーに手動で ‘ilove.works/iloveworks’ と入力するとアクセスできるだけで、これは明らかに愚かです。
カスタムドメインの設定¶
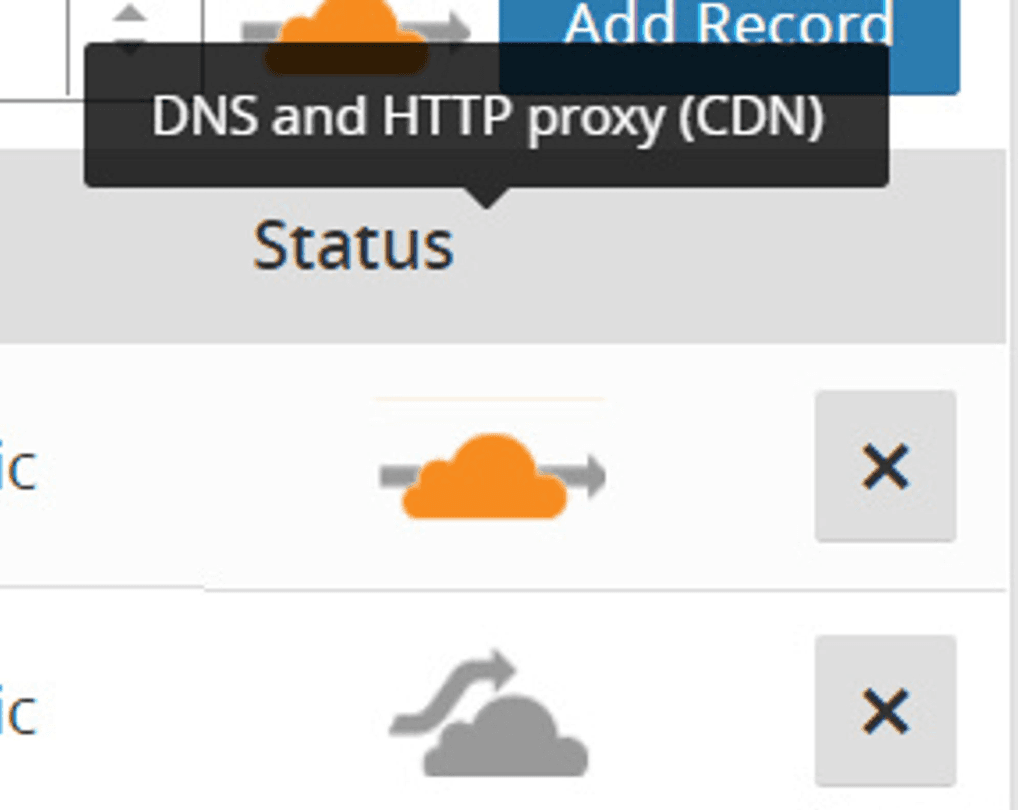
これは簡単で、GitHub Pagesの説明に従って、設定で自分のドメイン名を入力するか、手動でCNAMEファイルをプロジェクトのpublicディレクトリに置くだけです。その後、DNSをGitHub Pagesに解決する必要があります。一般的な方法は、AレコードとCNAMEエイリアスを直接追加することです。私は4つのAレコード185.199.108.153、185.199.109.153、185.199.110.153、185.199.111.153を追加し、正常にアクセスできるようになりましたが、GitHub Pagesの設定パネルには常にUnavailable for your site because your domain is not properly configured to support HTTPSと表示されており、GPのenforce Httpsを有効にすることができません。なぜでしょうか。Googleで探しても適切な説明が見つかりません。正常に解決できるので、私はDNSの問題に気づいていませんでした。しかし最終的に、実際にDNSの問題であることがわかりました。私が使用していたCloudflareの解決サービスは、デフォルトでドメインにCDNを適用するため、直接ドメインのホストアドレスを問い合わせるとCloudflareのCDNサーバーが表示され、Github Pagesではないためです。そのため、Githubは私が解決を適切に設定していないと判断し、次のステップに進むことができませんでした。

解決方法は非常に簡単で、そのクラウドをクリックして dns only に変更するだけです。
もちろん、Cloudflareのこの機能はホストの実際のアドレスを保護することができますが、結局のところGitHubのホストに置いているので、これについては気にする必要はありません。
最後にドメインアドレスをチェックしてください。
$ dig +noall +answer example.com
;example.com.
example.com. 3600 IN A 185.199.108.153
example.com. 3600 IN A 185.199.109.153
example.com. 3600 IN A 185.199.110.153
example.com. 3600 IN A 185.199.111.153さて、一連の設定を終えた後、GitHub Pages上の元のカスタムドメイン設定を削除し、再度追加しました。GitHubからは証明書の申請に時間がかかるとの通知がありました。数十分待つと、enforce https を選択できるようになります。
最終の効果¶
アクセスすると、プロジェクトに直接アクセスできます。ilove.works。アクセスすると、自分のホームページプロジェクトになります(存在しない場合は404エラーが表示されます)sorcererxw.github.io。アクセスすると、自動的ににリダイレクトされますsorcererxw.github.io/iloveworks ilove.worksへ。