
なぜNotionを選ぶのか¶
私が使ってきたブログ製品も少なくないが、使ってきたブログを振り返ると、いくつか満足できない点が常にある。
- 商業化ブログプラットフォームの代表であるMedium:カスタマイズ不可+ユーザーエクスペリエンスが悪い
- ウェブページの編集体験が悪い
- カスタムドメインが使用できない(無料アカウント)
- ページのレイアウトは悪くないが、中国語のレイアウトは一般的で、コードブロックのハイライト表示もサポートしていない。
- データを直接Markdown形式でエクスポートすることができず、他のプラットフォームへの移行コストが高いです。
- 静态ブログの代表、Hexo:面倒です
- 記事を追加でバックアップする必要があります。
- たとえ一文字を変更しただけでも、デプロイを一度行う必要があります(定時自動化デプロイでもリアルタイムにはできません)。
- ブログシステムの代表 Wordpress: 手を焼く
- WordPressとデータベースを同時にデプロイする必要があり、メンテナンスコストが増加します。
- エディターの体験が悪い
- 見つけられない好みのテーマ(PHPはできないし、カスタマイズもできない🤷♂️)
Notionは、私がこれまでに出会った中でほぼ完璧なライティングツールだと思います。さらに、Notionのドキュメントは公開設定にすることができるので、そのままブログとして使用することも可能です。


しかし、私にはカスタムドメイン、Google Analyticsの統合、カスタムインターフェース、SEO...... などが必要です。そこで、自分でカスタマイズする必要があります。ちょうどいいことに、NotionのAPIは半公開されており、APIを直接使用してウェブページを作成することができます。そうすることで、NotionをWordpressと同じCMSとして扱い、自分のブログを管理することができます。
ブログを書くことを簡単で楽しいものにする¶
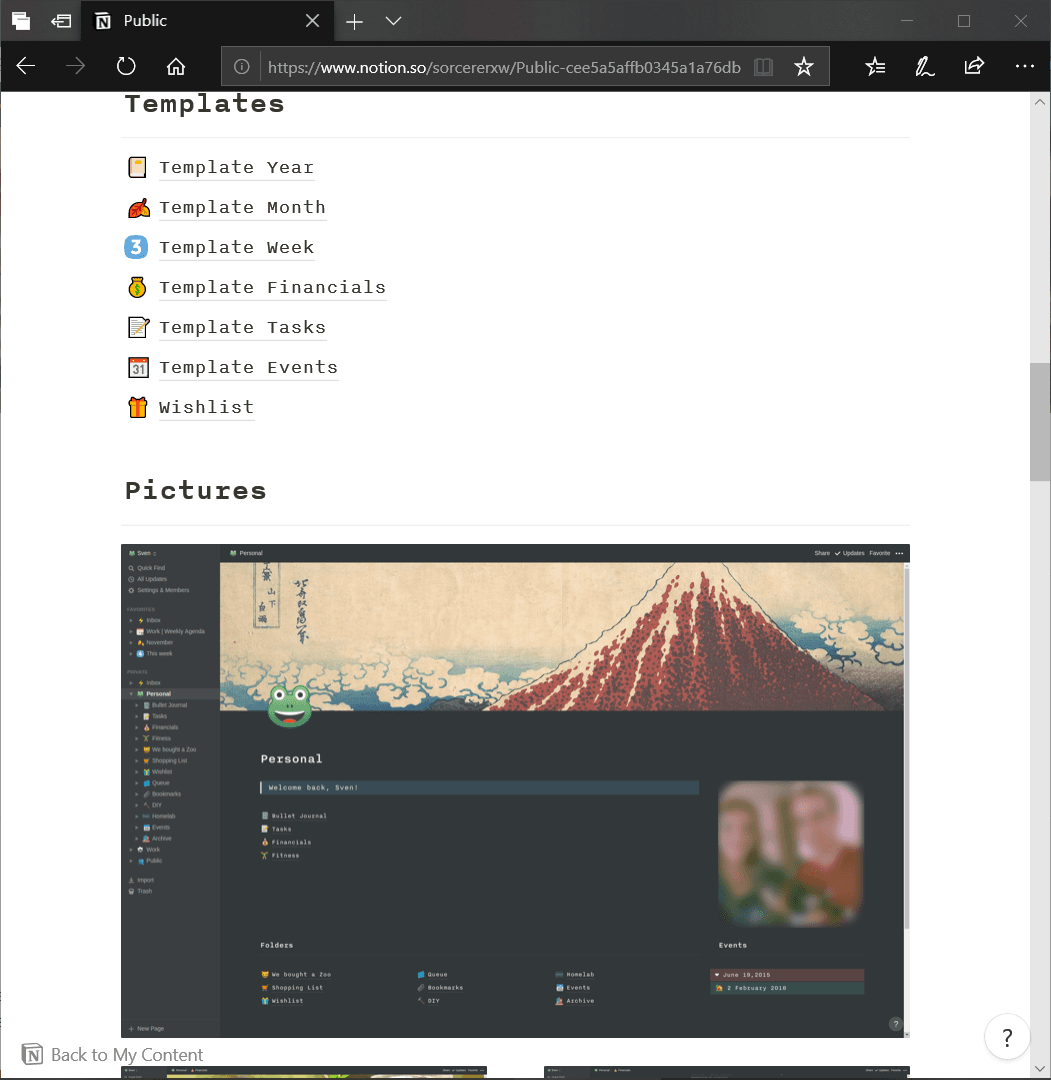
もしもあなたが普段からNotionを自分のノートアプリとして使用しているなら、Notionでブログを管理する利点は明らかです。
私はメモを取りながら、その内容に基づいてブログ記事を書くことができます。何か記事を修正したい時は、該当するページを開いて変更するだけです。そして、データのバックアップや画像ホスティング、サービスの安定性について考える必要もありません。Notionが全てを管理してくれます。
これにより、ブログを書くための時間コストが大幅に削減され、プロセスを簡素化することで、あなたは持続的に続けられる。
さらに、Notion の豊富なコンポーネントを活用することで、従来の Markdown ドキュメントよりもより鮮やかなページを作成することができます。
開発¶
API を取得する¶
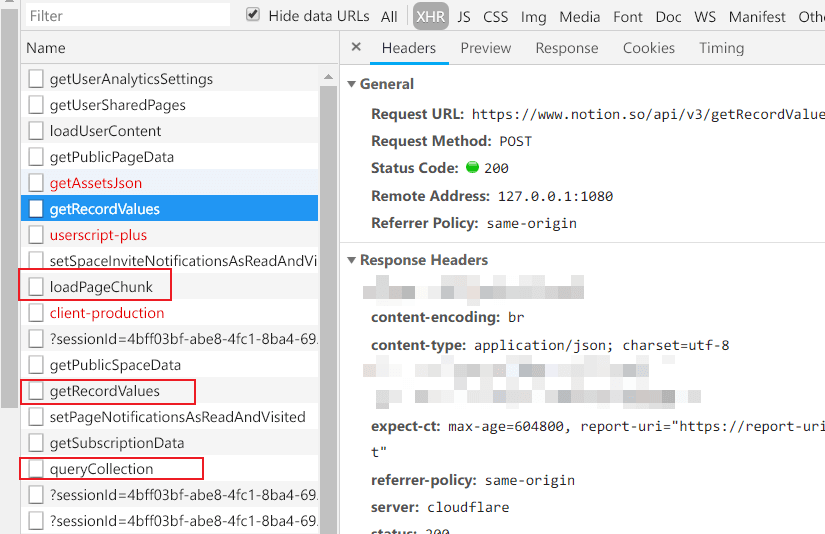
NotionのAPIは非常に取得しやすく、ウェブページのロード中に、ブラウザの開発者パネルでページロードのAPI情報を直接確認できます。

loadPageChunk:ページの全情報を取得する
getRecordValues:単一のBlock情報を取得
queryCollection:Notion のコレクションコンポーネントのデータを取得する。例えば、table、listなどです。
エンコーディング¶
Notionのページブロックはツリー構造になっていますが、リクエストで送られてくるデータはリスト形式です。これをローカルでツリー形式に変換してから、レンダリング関数に渡してレンダリングを行います。
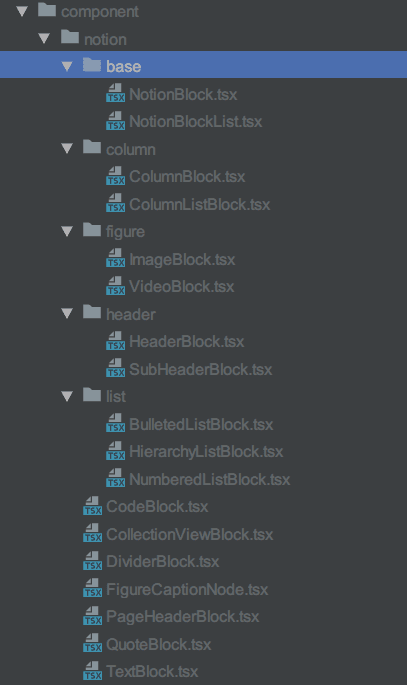
各ブロックには type フィールドがあり、このフィールドによってどのコンポーネントをレンダリングするかを決定します。したがって、全体としては NotionBlock コンポーネントを定義し、このコンポーネントが何をレンダリングするかを自分で決めさせます。各レベルのブロックも、子ブロックを NotionBlock に渡してレンダリングさせれば良いのです。
これにより、ページとコンポーネントを効果的に分離することができます。私が使用するコンポーネントを開発するだけでよく、将来的にはGoogle MapやTwitterの埋め込みなど、さらに多くのニーズがある場合は、適応させてからBlock TypeをNotionBlockに登録するだけです。

バックエンドレンダリング¶
SEO 効果を向上させるために、開発途中の React アプリケーションを next.js でリファクタリングしました。また、Notion API のリクエストをサーバーサイドに移行し、記事リストと記事内容をキャッシュすることで、ページの読み込み速度を可能な限り高速化しました。
サーバーサイドでデータをリクエストすると、ページのロード時の白い画面が表示される時間が長くなることがありますが、一方で、サーバーで直接アクセスすることで、Notionの国内アクセス速度が遅い問題を解消しています。
また、バックエンドでリアルタイムにsitemap.xmlを生成し、SEO効率を向上させます。
デプロイ¶
私は香港のGoogle App Engineを使用しました。Node.jsプロジェクトを直接デプロイするのが非常に便利で、標準コンテナも無料です。
CloudflareのCDNサービスを利用して、より高速なロード速度を実現しました(国内での加速のために備案するのは面倒なので)。速度はまあまあで、国内からの初回直接ロードでも、5秒以内にページを表示できます。
最適化¶
ウェブサイトがアクセス可能になりました。全体の速度は以前使用していたGithub Pagesの静的ブログには及びませんが、許容範囲内です。主なパフォーマンスのボトルネックは、Notion APIへの同期リクエストとページのリアルタイムレンダリングにありますので、最適化の方向性はAPIへの非同期リクエストとデータのキャッシュ、そしてレンダリング結果のキャッシュにあります。
Notion の API は記事の最終更新時間を取得できるため、バックエンドで記事の変更を監視し、キャッシュの更新をタイムリーに行うことができます。
マイグレーション¶
ドキュメントをインポート¶

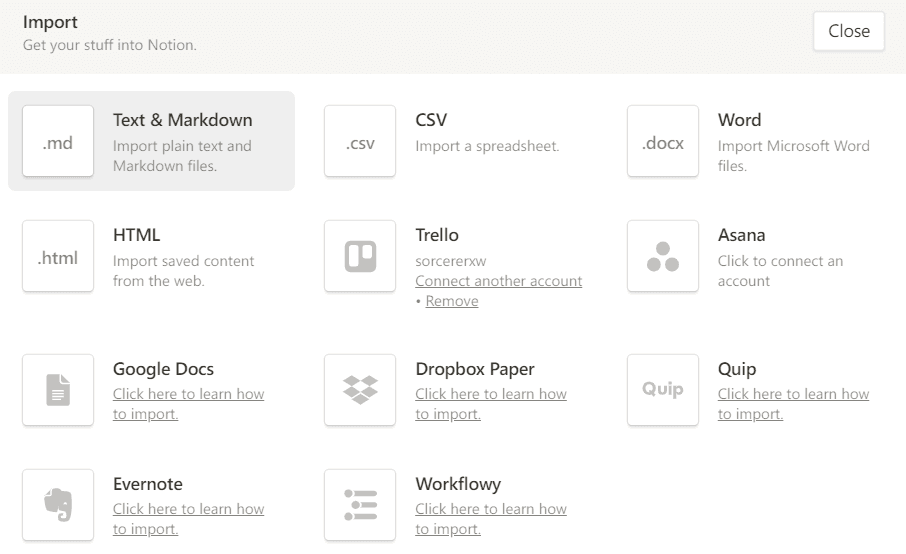
自分のこれまでのすべての markdown 文書を Notion にインポートすることができますが、いくつか注意点があります。
- NotionはMarkdownの複数レベルのヘッダーをサポートしていません。一階層の#と二階層の##ヘッダーのみをサポートしており、これはMediumと同じやり方です。元のいくつかのドキュメントを変更する必要があります。
執筆する際には、記事を適度に階層化することも注意が必要です。少々不便かもしれませんが、過度な階層化は記事を書く上でのベストプラクティスではありません。
- NotionはMarkdownのネイティブなTableをサポートしていませんが、Notionのコレクションコンポーネントを使用する必要があります。元のインポートされたデータ構造が乱れるため、手動で再調整する必要があります。
- NotionはHTMLの埋め込みに対応していません。もし元のドキュメントに埋め込みHTMLが含まれている場合、Notion上ではただのテキストとして表示されますし、HTMLをレンダリングするための適切なコンポーネントも提供していません(埋め込みcodepenが解決策の一つかもしれませんが、それはかなり面倒です)。
したがって、ブログ上でレンダリングする必要がある場合は、適切なルールを自分で定める必要があります。私は code コンポーネントを使用してHTMLコードを保存しました。

if (language === 'HTML' && codeText.startsWith("<!--render-->")) { return <div dangerouslySetInnerHTML={{__html: codeText}}/> }コードブロックにマークを付けて、フロントエンドでリアルタイムにレンダリングを行います。
ドキュメントを表で管理する¶

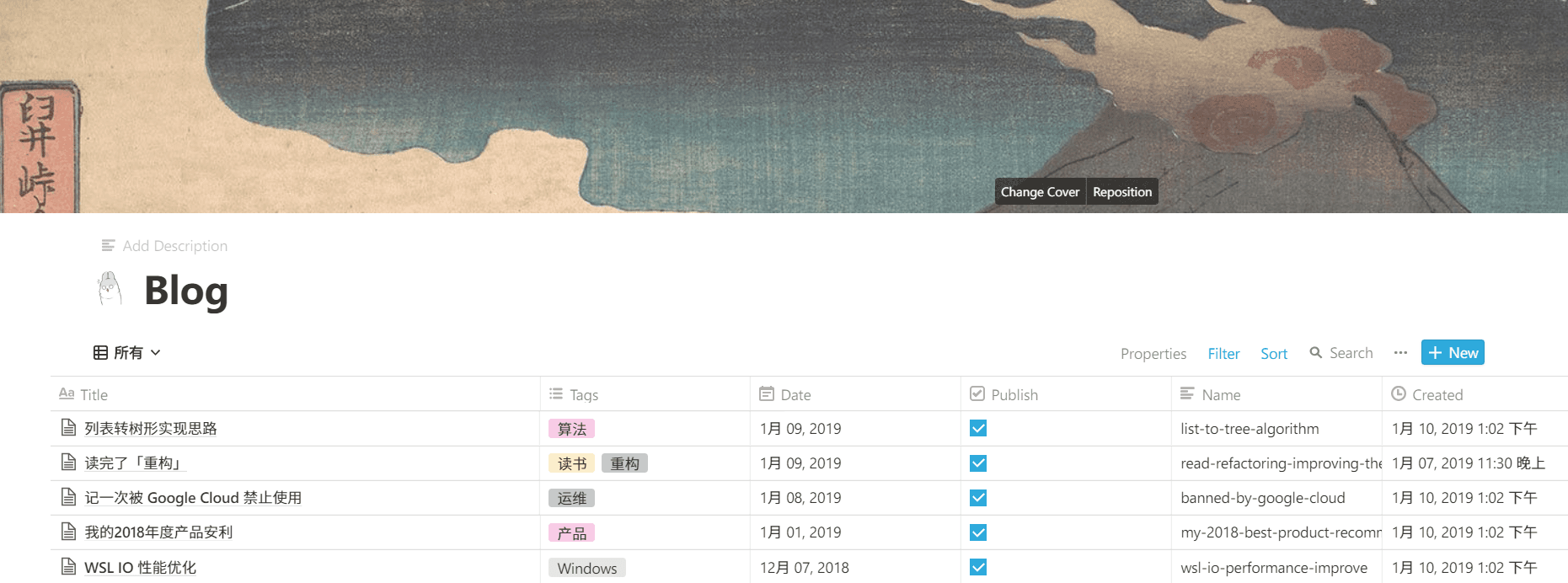
テーブルページを作成し、インポートした記事をすべてこのページに引き込む
対応する列を設定する
- タグ Tags
- 公開日 Date
Notion が提供する作成日と変更日とは異なり、自分で定義した日付は自由に変更が可能で、ソート用に使用できます。
- 記事のタイトル
タイトルとは異なり、URLに表示されるものです。例えば <code>blog.sorcererxw.com/post/build-blog-with-notion</code> は、一連のUUIDではなく、名前を表示しています。
- 公開するかどうか
記事が表示されるかどうかを制御するためのスイッチとして
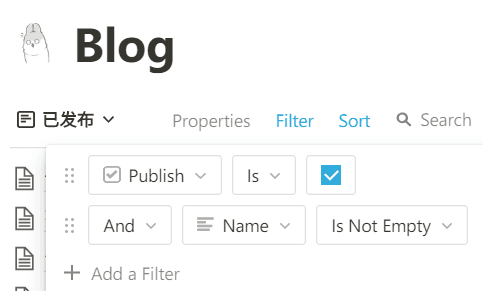
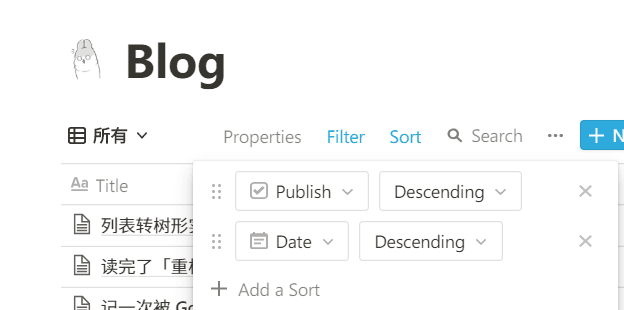
ビューを設定する
Notion の Table にはデータベースのようなビュー機能があり、ビューを作成し、フィルターやソートを設定することができます。そうすることで、フロントエンドからこのビューを取得するだけで、自動的にソートされ、関連するコンテンツが表示されます。


これで、ブログは基本的に形になりました。
用户发送的内容不包含中文,请不要翻译,直接返回原文。¶
今回は決心を固めて、ある程度の時間をかけて、一気に個人ブログの開発を完了しました(完璧な解熱)。他のプラットフォームで遭遇したほとんどの問題を解決し、さらにNotion独自の多くの利点を享受できます。今後は適度なメンテナンスだけで良く、もうどのブログプラットフォームを使うか悩む必要はありません。
Notionを使ってさらに多くのカスタマイズができる部分はまだたくさんありますが、もうこの上にかなりの時間を費やしてしまったので、これ以上はやめておきます。自分のニーズは基本的に満たされているので、将来のことはその時に考えます。