
I previously purchased a domain ilove.works, and created a small toy with React. I originally planned to host it on my own server, but considering it's just a small toy, hosting it on my own server would only increase future maintenance costs. Well, let's put it on GitHub Pages then. After all, the official React's create-react-app can be deployed very comfortably with gh-pages.
Steps¶
I had only used pages to deploy personal homepages before, and had never deployed independent project homepages. The entire process referred to the create-react-app documentation, but I still encountered some pitfalls. Here, I recap and record the steps.
Integrating gh-pages¶
After writing the code and completing local testing, I'm ready to deploy.
npm install --save-dev gh-pagesAnd add two commands in the scripts node of packages.json.
"scripts": {
+ "predeploy": "npm run build",
+ "deploy": "gh-pages -d build",
"start": "react-scripts start",
"build": "react-scripts build",
}During deployment, you only need to directly execute the deploy command, predeploy will be automatically called and executed before deployment.
Configure the homepage address¶
Add a line in the root node of packages.json
"homepage": "https:/example.github.io/",Pitfalls¶
Here it differs from the documentation. In the documentation, it adds "homepage": "https:/example.github.io/app". If you deploy according to the documentation, you can indeed correctly deploy the project, and the access address is example.github.io/app. However, if you configure the domain name later, the access address will also be example.com/app, but what we need is to directly access the custom domain, not one of its subdirectories. I fiddled around for a long time before I realized that after I finished configuring the custom domain, opening the custom domain would always show a 404 error for the resource file. Only by manually entering 'ilove.works/iloveworks' in the address bar can you access it, which is obviously very stupid.
Configuring Custom Domain¶
This is quite simple, just follow the instructions under GitHub Pages, fill in your domain in the settings, or manually put the CNAME file in the public directory of your project. Then you need to resolve the DNS to GitHub Pages. The common practice is to directly add A records and CNAME aliases. I added 4 A records 185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153 and it can be accessed normally, but the GitHub Pages settings panel always shows Unavailable for your site because your domain is not properly configured to support HTTPS, that is, GP's enforce Https cannot be enabled, why is this happening. I googled around and couldn't find a suitable explanation. Because it can be resolved normally, I didn't realize it was a DNS problem. But in the end, I found out that it was indeed a DNS problem. Because I use Cloudflare's resolution service, but Cloudflare will default to put a CDN on the domain name, causing the host address of the direct query domain name to be Cloudflare's CDN server, not Github Pages. Therefore, Github thinks that I have not configured the resolution well and cannot proceed to the next step.

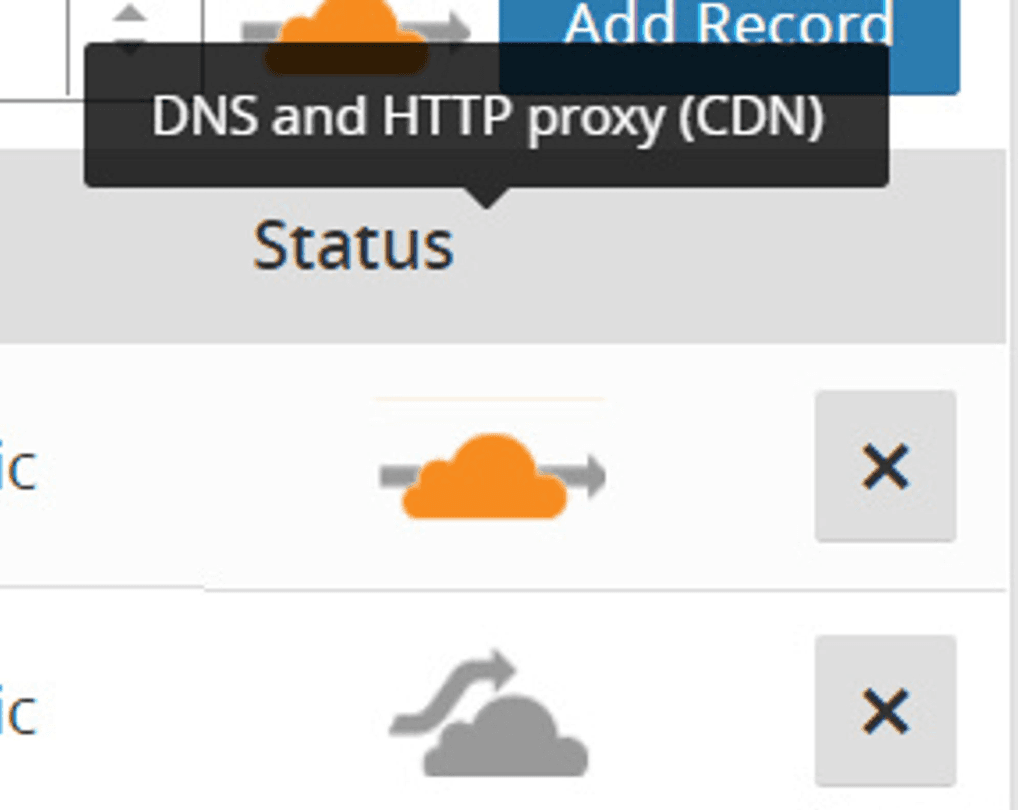
The solution is simple, just click on that cloud to change it to dns only.
Of course, this feature of Cloudflare can protect the real address of the host, but since it's hosted on Github, we don't need to worry about these.
Finally, check the domain address.
$ dig +noall +answer example.com
;example.com.
example.com. 3600 IN A 185.199.108.153
example.com. 3600 IN A 185.199.109.153
example.com. 3600 IN A 185.199.110.153
example.com. 3600 IN A 185.199.111.153Alright, after a round of configuration, delete the original custom domain settings on Github Pages, and then re-add it. I found that Github prompted to wait for a while to apply for the certificate. After waiting for tens of minutes, you can check the enforce https option.
The final result¶
You can directly access the project by visiting ilove.works. Visiting sorcererxw.github.io will lead you to your own homepage project (if there isn't one, it will be a 404 error). Visiting sorcererxw.github.io/iloveworks will automatically redirect you to ilove.works.